| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | |
| 7 | 8 | 9 | 10 | 11 | 12 | 13 |
| 14 | 15 | 16 | 17 | 18 | 19 | 20 |
| 21 | 22 | 23 | 24 | 25 | 26 | 27 |
| 28 | 29 | 30 | 31 |
Tags
- go
- logging
- Intellij
- GIT
- 통합 로깅 시스템
- AI
- blank import
- MSA
- replication lag
- 보안
- goland
- golang
- 티스토리챌린지
- go-sql-driver
- elasticsearch
- GoF
- 디자인패턴
- 캡슐화
- typescript
- javascript
- Kubernetes
- database/sql
- AWS
- sqs fifo queue
- RDS
- 구조체
- esbuild
- 오블완
- 관측 가능성
- Infra
Archives
- Today
- Total
Fall in IT.
React Error Target container is not a DOM element 본문
반응형
안녕하세요.
오늘은 웹 작업을 할때 발생하는 Target container is not a DOM element 에러에 대해서 알아보겠습니다.
리액트를 사용할때, (리액트를 사용하지 않을때도 발생할 수 있습니다.)
UInvariant Violation: Target container is not a DOM element 가 발생하는 이유는
DOM(Document Object Model 즉, HTML)이 렌더링 되기 전에 DOM element를 참조할 경우에 발생합니다.

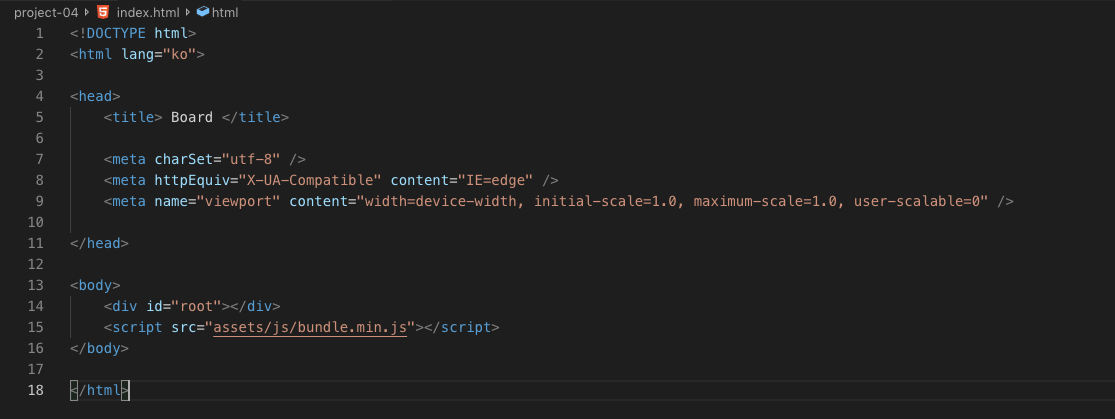
예제코드
아래 예제 코드처럼 javascript 파일을 head에서 불러올 경우
하단에 있는 body 엘리먼트가 읽혀지지 않은 상태에서 javascript 파일이 호출되어 DOM element를 참조할 경우 에러가 발생하게 됩니다.

해결 방법
첫 번째는 간단하게 javascript 파일을 body 하단부에 등록해주는 방법과
두 번째는 javascript의 실행을 DOM이 load 되고 난 이후에 발생하도록 하는 방법이 있습니다.
# 첫 번째 방법

# 두 번째 방법
// 문서의 모든 콘텐츠(images, script, css, etc)가 로드된 후 발생하는 이벤트
window.onload = function() {
// 자바스크립트 실행
}
모두 즐거운 코딩하세요~
반응형
'프레임워크 > React' 카테고리의 다른 글
| 리액트 컴포넌트를 절대경로로 임포트하는 방법 (0) | 2020.04.06 |
|---|---|
| [React/lodash] React에서 debounce 간단 사용방법 (3) | 2020.03.31 |
| Create-react-app에서 Moment.js Locale이 적용되지 않는 문제 (2) | 2020.03.14 |
| 리액트 CRA 프로젝트에서 PORT 변경하는 방법 (0) | 2020.02.01 |
| React HoC 개념과 간단 사용방법 (0) | 2020.01.11 |
Comments


