| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- Infra
- javascript
- Kubernetes
- AI
- database/sql
- golang
- Thymeleaf Expression Object
- Intellij
- 오블완
- MSA
- 구조체
- logging
- GIT
- 보안
- 통합 로깅 시스템
- 디자인패턴
- esbuild
- typescript
- go-sql-driver
- RDS
- Custom Dialect
- go
- AWS
- 티스토리챌린지
- elasticsearch
- blank import
- 캡슐화
- 감상문
- GoF
- goland
Archives
- Today
- Total
Fall in IT.
[React/lodash] React에서 debounce 간단 사용방법 본문
반응형
안녕하세요.
오늘은 lodash의 debounce 메소드에 대해서 알아보도록 하겠습니다.
debounce란?
- 특정 이벤트가 발생할때 작동하는 비즈니스 로직이 과도하게 발생하는 것을 방지하기위해 사용되는 함수이다.
- input box에서 검색어를 입력할때마다 서버에서 연관된 검색어 정보를 가져와 보여주는 기능을 구현할때 주로 사용한다.
- 마지막 이벤트가 호출된 이후에 일정시간이 지난 후에 함수를 지연호출 시키는 역할을 한다.
Sample Code
샘플 코드는 여기에서 다운로드 받으실 수 있습니다. :)
import React from "react";
import "./App.css";
import { debounce } from "lodash";
const somthingFunc = () => {
console.log("called somthingFunc");
};
const debounceSomethingFunc = debounce(() => {
console.log("called debounceSomethingFunc");
}, 200);
function App() {
const [text, setText] = React.useState("");
const [text2, setText2] = React.useState("");
const onChange = event => {
const value = event.target.value;
setText(value);
somthingFunc();
};
const onDebounceChange = event => {
const value = event.target.value;
setText2(value);
debounceSomethingFunc();
};
return (
< div className="App">
< div>
< label>
< span style={{ marginRight: 16 }}>텍스트1< /span>
< input type="text" value={text} onChange={onChange} />
< /label>
< /div>
< div>
< label>
< span style={{ marginRight: 16 }}>텍스트2< /span>
< input type="text" value={text2} onChange={onDebounceChange} />
< /label>
< /div>
< div style={{ marginTop: 16 }}>console을 확인해주세요.< /div>
< /div>
);
}
export default App;
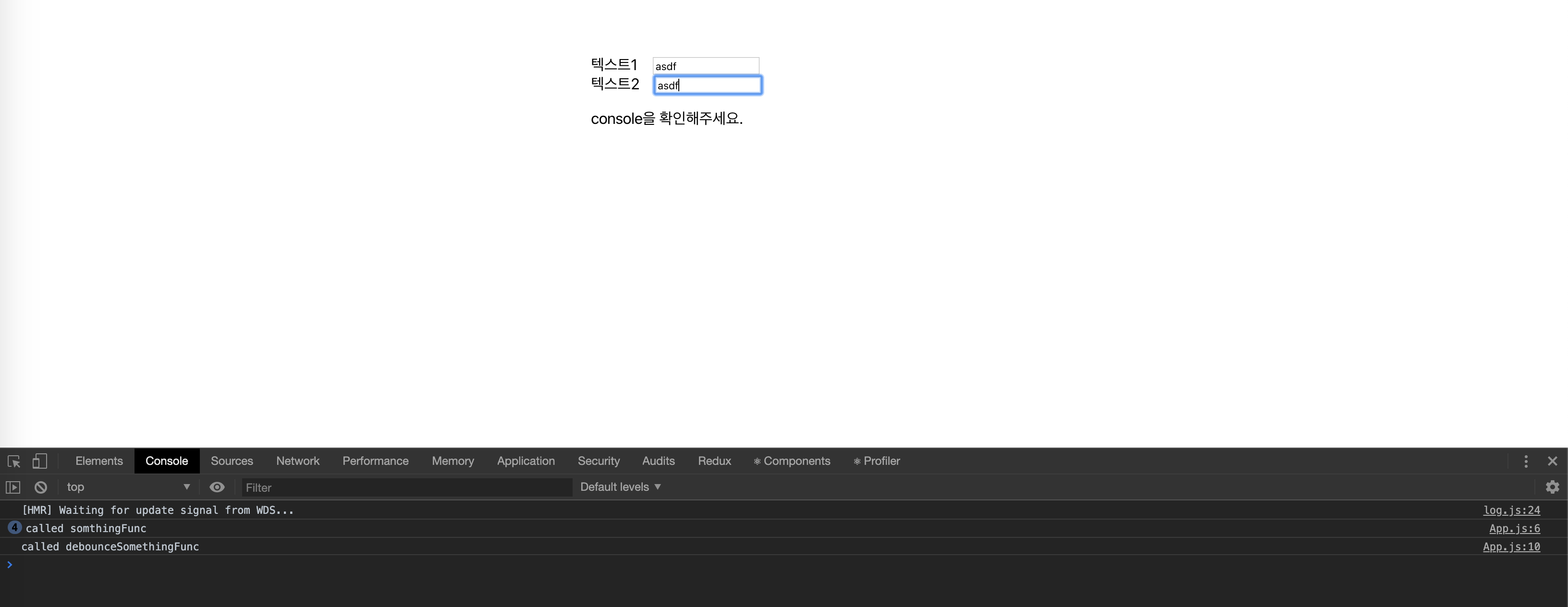
실행 결과

참조
https://github.com/leeduyoung/ReactSample/tree/master/react-lodash
https://lodash.com/docs/4.17.15#debounce
https://hyunseob.github.io/2016/04/24/throttle-and-debounce/
반응형
'프레임워크 > React' 카테고리의 다른 글
| ESLint와 Prettier로 개발 환경 만들기 (0) | 2021.03.28 |
|---|---|
| 리액트 컴포넌트를 절대경로로 임포트하는 방법 (0) | 2020.04.06 |
| Create-react-app에서 Moment.js Locale이 적용되지 않는 문제 (2) | 2020.03.14 |
| 리액트 CRA 프로젝트에서 PORT 변경하는 방법 (0) | 2020.02.01 |
| React HoC 개념과 간단 사용방법 (0) | 2020.01.11 |
Comments
