| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | |||||
| 3 | 4 | 5 | 6 | 7 | 8 | 9 |
| 10 | 11 | 12 | 13 | 14 | 15 | 16 |
| 17 | 18 | 19 | 20 | 21 | 22 | 23 |
| 24 | 25 | 26 | 27 | 28 | 29 | 30 |
| 31 |
Tags
- esbuild
- 디자인패턴
- GIT
- sqs fifo queue
- Intellij
- GoF
- 2024 톨스토이문학상 수상
- model context protocol
- 오블완
- RDS
- goland
- replication lag
- 구조체
- golang
- Infra
- ssh 에이전트
- 서비스메쉬
- javascript
- go
- context7
- Kubernetes
- cosine similarity metric
- typescript
- elasticsearch
- 캡슐화
- AI
- redirect-gateway
- 티스토리챌린지
- authorizationpolicy
- AWS
Archives
- Today
- Total
Fall in IT.
html에서 label 태그 사용하는 방법 본문
반응형
안녕하세요.
오늘은 간단하지만 html에서 빈번하게 사용되는 label태그에 대해서 알아보겠습니다.
label태그란?
- label 태그는 입력 양식창(input, button, textarea 등)을 설명하는 이름표입니다.
- label 태그에 적힌 텍스트를 선택하면, label과 연결된 입력 양식창이 선택됩니다.
label태그 속성
- for : label태그와 입력양식창을 연결할때 사용합니다. 연결한 입력 양식창의 id를 사용하여 연결합니다.
예제소스
<body>
<!-- 적용 전 -->
<input type="checkbox" id="root">ROOT1
<!-- 적용 후 -->
<input type="checkbox" id="root2">
<label for="root2">ROOT2</label>
</body>
- label 적용 전에는 체크박스 상자를 눌를 경우에만 선택이되는데, label 태그를 적용한 후에는 ROOT2 텍스트를 선택해도 체크박스가 선택됩니다.
참조
반응형
'기타' 카테고리의 다른 글
| Git 기초 명령어 (0) | 2016.12.23 |
|---|---|
| 자바 입출력(I/O )에 대하여 (1) | 2016.11.09 |
| 인터프리터언어와 컴파일언어에 대해서 (0) | 2016.10.09 |
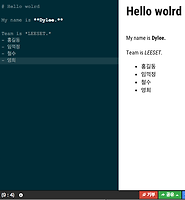
| MAC에서 마크다운언어를 html로 변환하는 방법 (0) | 2016.09.29 |
| CSS 아이콘 라이브러리 fontello 사용하기 (0) | 2016.09.29 |
Comments