| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- GoF
- 통합 로깅 시스템
- logging
- esbuild
- javascript
- go
- GIT
- goland
- 디자인패턴
- go-sql-driver
- AI
- 구조체
- Custom Dialect
- typescript
- RDS
- blank import
- Infra
- database/sql
- Intellij
- AWS
- golang
- 캡슐화
- 보안
- Thymeleaf Expression Object
- 티스토리챌린지
- Kubernetes
- MSA
- elasticsearch
- 오블완
- 감상문
Archives
- Today
- Total
Fall in IT.
HTML, A tag download 속성이 적용되지 않는 문제 본문
반응형
안녕하세요,
오늘은 HTML 태그 중 A tag의 download 속성을 사용해 파일을 다운로드할때 발생하는 문제에 대해서 알아보겠습니다.
상황
- AWS에 업로드된 파일의 URL을 a tag의 download 속성을 이용하여 다운로드 하고자 한다.
- 그런데, AWS의 올라간 파일명과 다르게 다운로드 되도록하고자 한다.
- a tag의 download 속성을 사용하여 filename을 명시해주었다.
<a href="https://test.com/filename.txt" download="example.txt" > 다운로드 </a>
문제
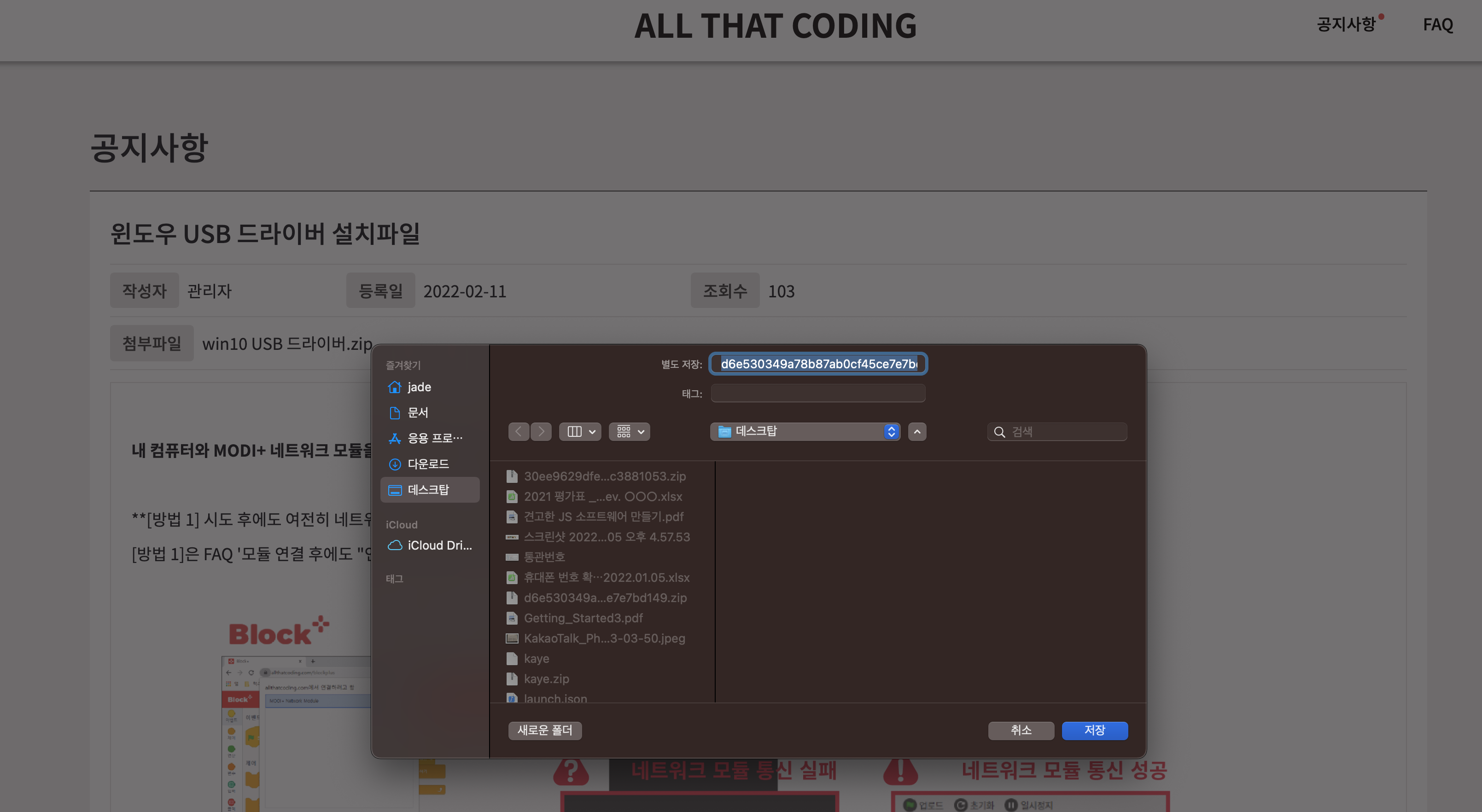
- a tag의 download 속성에 설정한 filename이 적용되지 않았다.

원인
- 확인해보니 a tag의 download 속성은 두 가지 조건이 충족되어야했다.
- Same Origin URL (동일 출처)
- blob, data schemes 에서만 작동
해결방안
- http header에 Content-Disposition 속성에 파일명을 설정해줄 수 있는데, download에 적용된 파일명과 다를땐 헤더값이 우선되기 때문에 Content-Disposition 속성에 파일명을 설정하였습니다.
Content-Disposition: attachment; filename="example.txt"
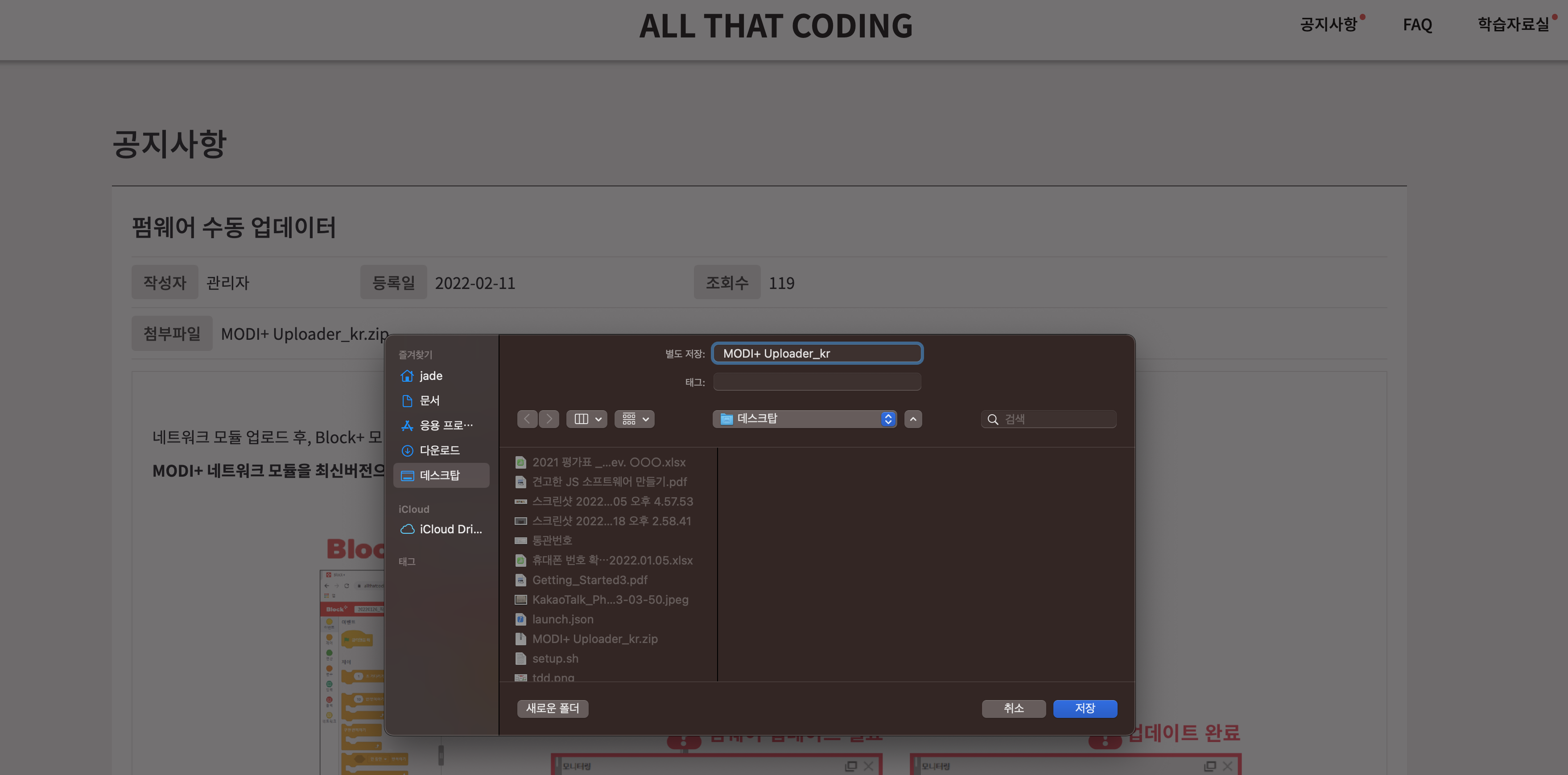
결과

참조
- https://developer.mozilla.org/ko/docs/Web/HTML/Element/a
- https://developer.mozilla.org/ko/docs/Web/HTTP/Headers/Content-Disposition
- https://medium.com/lemonade-engineering/%EC%9B%B9%ED%8E%98%EC%9D%B4%EC%A7%80%EC%97%90%EC%84%9C-%ED%8C%8C%EC%9D%BC-%EB%8B%A4%EC%9A%B4%EB%A1%9C%EB%93%9C-%EB%A7%81%ED%81%AC-%EC%A0%9C%EA%B3%B5-%EC%8B%9C-%ED%8C%8C%EC%9D%BC%EB%AA%85-%EC%84%A4%EC%A0%95%EB%B0%A9%EB%B2%95-2d307186e4d7
반응형
'프로그래밍언어 > Html & Css' 카테고리의 다른 글
| HTML select 태그 사용시 기본값 설정방법 (0) | 2019.06.03 |
|---|---|
| CSS box-sizing 알아보기 (0) | 2019.04.09 |
| CSS - backgroundRepeat 사용방법 (0) | 2019.03.26 |
| html Input type password, tel 두 가지 사용하는 방법 (0) | 2019.01.08 |
| checkbox 디자인 변경하는 방법 (0) | 2018.07.03 |
Comments



