| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | |
| 7 | 8 | 9 | 10 | 11 | 12 | 13 |
| 14 | 15 | 16 | 17 | 18 | 19 | 20 |
| 21 | 22 | 23 | 24 | 25 | 26 | 27 |
| 28 | 29 | 30 | 31 |
- goland
- 보안
- elasticsearch
- 통합 로깅 시스템
- 구조체
- golang
- 오블완
- typescript
- sqs fifo queue
- database/sql
- 디자인패턴
- MSA
- go-sql-driver
- RDS
- Infra
- esbuild
- GoF
- Intellij
- go
- 관측 가능성
- GIT
- replication lag
- 캡슐화
- Kubernetes
- blank import
- javascript
- AI
- logging
- 티스토리챌린지
- AWS
- Today
- Total
Fall in IT.
웹 성능 최적화에 대해여 본문
안녕하세요.
오늘은 웹 성능 최적화 방법에 대하여 간단하게 알아보도록 하겠습니다.
목표
-
느린 웹 페이지를 빠르게 만들어보자
목차
-
로딩 최적화 방법
-
렌더링 최적화 방법
용어 정리
-
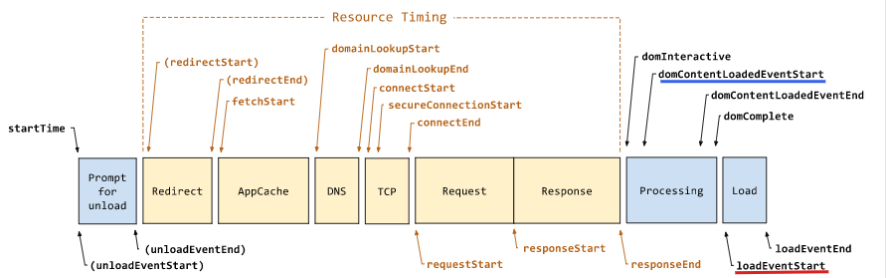
Navigation Timing
Resource Timing (Network) + Processing + Load로 결합된 페이지가 그려지기까지의 과정을 나타낸 그림이다.
Resource Timing은 네트워크와 연관 된 부분으로 프론트엔드에서 최적화하기 어렵다.
Processing과 Load 부분은 최적화가 가능하다.

-
Critical Rendering Path
브라우저가 하나의 화면을 그려내는 과정을 말한다.

-
DOMContentLoaded Event
HTML 파싱이 끝났을때 (DOM Tree 분석이 끝났을때) 발생하는 이벤트로 Load 이벤트보다 먼저 발생한다. -
Load Event
문서의 모든 콘텐츠(image, css 등)가 로드 된 후에 발생하는 이벤트이다. -
First Meaning Paint
-
서버사이드 렌더링 (SSR)
-
프리 렌더러
(정의되지 않은 용어는 아래를 참고해주세요)
로딩 최적화 방법
브라우저 기준 로딩 최적화 방법
브라우저에서는 DOMContentLoaded와 Load의 시점을 앞당김으로써 최적화가 가능하다. 그 방법으로는 아래 세 가지 방법이 존재한다.
1. 자바스크립트 로드 시점 변경
브라우저는 DOM을 파싱할때 블록 리소스인 CSS 또는 Javascript를 임포트하는 코드를 만나면 HTML 파싱이 중단되고 CSS와 Javascript를 먼저 읽어온다. 따라서, Javascript가 렌더링을 막는 것을 방지하기 위해 body 태그 하단에 적용하면 더 빠르게 화면이 출력될 수 있다.
(블록 리소스가 처리되기 전까지 html은 파싱이 멈추기 때문에 하얀 화면이 나오게 된다.)
2. 최초의 화면에 인라인 스타일 사용
초기 화면에서 인라인 스타일을 사용하면 외부의 CSS를 임포트하고 로드하는 시간이 줄기 때문에 화면이 빠르게 출력될 수 있다.
3. script 태그의 속성으로 async 또는 defer를 사용
script 다운로드와 실행 시점을 컨트롤해서 화면을 빠르게 출력할 수 있다.
async의 경우 DOM 파싱을 중지하지않고 비동기적으로 스크립트 파일을 다운로드 받고 스크립트가 준비되면 DOM 파싱을 중지하고 실행된다.
defer의 경우 </html> 태그를 만나면 즉, HTML 구문 분석이 끝나면 스크립트 파일을 실행한다.
사용자 기준 로딩 최적화
사용자가 느낄때 가장 의미있는 화면을 먼저 보여지게 하므로써 빠르게 로딩되는 느낌을 받도록 할 수 있다.
이 시점(First Meaningful Paint)을 앞당기는게 사용자 기준의 최적화라고 한다. 그 방법으로 아래 두 가지 방법이 존재한다.
1. 서버 사이드 렌더링
SPA 사이트에서 사용자에게 필요한 정보를 빠르게 보여주기 위해서 사용하는 기술이다.
서버 사이드 렌더링은 사용자의 요청이 오면 서버측에서 페이지를 생성하고 전송하는 방식이다.
(클라이언트 사이드 렌더링(CSR) 의 경우 초기에 javascript를 로드하는데 시간이 걸리기 때문에 초기 렌더링 시간이 SSR에 비해 오래 걸리는 단점이 있다.)
2. 프리렌더러
서버 사이드 렌더링과는 다르게 빌드 시점에 이미 만들어진 페이지를 전송하는 방식이다.
웹펙의 prerender-loader를 사용할 수 있다.
렌더링 최적화 방법
렌더링 최적화 방법에는 아래 세 가지 방법이 있다.
1. 레이아웃 스레싱
로딩이 끝나고 렌더링 과정에서도 JavaScript를 통해서 DOM 또는 CSS를 변경하게 되는데 이럴경우 새롭게 렌더링을 해야하는 경우가 발생한다. 또는 특정 DOM의 경우 값을 읽기만해도 강제 동기화가 발생하는 경우가 있는데, 이런 현상을 레이아웃 스레싱이라고 한다.
이는 렌더링 성능을 굉장히 많이 떨어뜨리는 문제를 갖고 있다. 이를 위해서 강제동기화가 일어날 수 있는 코드는 한번만 쓰고 캐싱하는것이 좋다.
2. Virtual DOM(가상돔) 사용
가상돔은 변경이 필요한 DOM만 업데이트하여 DOM 변경을 최소화하는 방법
3. 웹 워커 사용
어떤 무거운 작업이 메인쓰레드에서 일어날때 워커 쓰레드에서 일어나도록 웹 워커를 사용하면 성능을 높일 수 있다.
웹펙의 worker-loader 를 사용할 수 있다.
참조
https://www.slideshare.net/NHNFORWARD/2018-130108045
https://www.youtube.com/watch?v=G1IWq2blu8c
ui.toast.com/fe-guide/ko_PERFORMANCE
post.naver.com/viewer/postView.nhn?volumeNo=8431285&memberNo=34176766
developers.google.com/web/fundamentals/performance/critical-rendering-path?hl=ko
모두 즐거운 코딩하세요~
'기타' 카테고리의 다른 글
| Docker 간단 개념정리 (0) | 2021.04.04 |
|---|---|
| DNS 개념과 배경에 대해서 간단 정리 (Domain Name System) (0) | 2020.11.09 |
| Mac에서 전역 실행될 script를 설정하는 방법 (0) | 2020.08.31 |
| SSH 터널링 간단하게 알아보기 (0) | 2020.07.31 |
| 유지보수하기 좋은 깔끔한(?) 코딩 기법 (0) | 2020.06.26 |





