| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 | 29 |
| 30 |
Tags
- elasticsearch
- blank import
- 관측 가능성
- context7
- Intellij
- logging
- sqs fifo queue
- typescript
- MSA
- 티스토리챌린지
- AWS
- goland
- Kubernetes
- 구조체
- go
- javascript
- Infra
- RDS
- 디자인패턴
- GoF
- database/sql
- 캡슐화
- esbuild
- GIT
- golang
- replication lag
- 통합 로깅 시스템
- go-sql-driver
- AI
- 오블완
Archives
- Today
- Total
Fall in IT.
Safari에서 new Date() 사용할때 주의할점 본문
반응형
safari에서 new Date() 사용할때 주의할점
Date 객체는 자바스크립트에서 많이 사용되는데요, 주의해야할 사항이 있습니다.
String 타입의 날짜를("2019-03-15") Date 객체에 담아서 사용할때, 크롬과 사파리가 다르게 동작합니다.
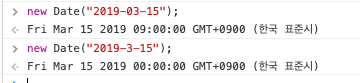
"yyyy-mm-dd"의 형태로 입력받을 경우 Safari와 Chrome 모두 정상동작하지만,
"yyyy-m-dd"의 형태로 입력받을 경우 Safari에서는 error, Chrome에서는 정상동작하게 됩니다.
let date = new Date("2019-03-15");
let date = new Date("2019-3-15"); // safari error!


반응형
'프로그래밍언어 > Javascript & Typescript' 카테고리의 다른 글
| Javascript(ES6) 배열에서 중복값 제거하는 다양한 방법 (0) | 2019.10.28 |
|---|---|
| 인터넷 익스플로러 Symbol is undefined 문제 해결 (0) | 2019.07.03 |
| Typescript 싱글톤 패턴 (0) | 2019.04.07 |
| javascript 숫자와 숫자 사이의 랜덤 숫자 뽑는방법 (1) | 2018.12.13 |
| window.opener 알아보기 (0) | 2018.11.29 |
Comments

