| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | |
| 7 | 8 | 9 | 10 | 11 | 12 | 13 |
| 14 | 15 | 16 | 17 | 18 | 19 | 20 |
| 21 | 22 | 23 | 24 | 25 | 26 | 27 |
| 28 | 29 | 30 | 31 |
Tags
- golang
- javascript
- blank import
- 오블완
- go-sql-driver
- Intellij
- RDS
- elasticsearch
- sqs fifo queue
- 관측 가능성
- 보안
- 디자인패턴
- Infra
- GoF
- 캡슐화
- database/sql
- AWS
- 통합 로깅 시스템
- goland
- Kubernetes
- esbuild
- logging
- AI
- replication lag
- 티스토리챌린지
- go
- MSA
- typescript
- GIT
- 구조체
Archives
- Today
- Total
Fall in IT.
CSS 아이콘 라이브러리 fontello 사용하기 본문
반응형
CSS 라이브러리 fontello 사용하기
안녕하세요.
오늘은 CSS 라이브러리 중 하나인 fontello에 대해서 알아보겠습니다.
fontello는 icon fonts generator 입니다. 쉽게말해서, 여러 아이콘을 폰트로 제공하는 서비스입니다.
fontello를 이용해서 아이콘을 웹페이지에 삽입하는 방법
- http://fontello.com/ 사이트에 접속합니다.
- 원하는 아이콘을 선택합니다.
- 우측 상단에 Download webfont를 클릭합니다.
- 다운된 파일을 압축을 풀고, 해당 폴더를 내 프로젝트에 추가하고, css폴더안에 fontello.css파일의 경로를 잡아줍니다.
- 폴더안에 demo.html파일을 오픈하고, 우측 상단에 show codes를 누릅니다.
- 해당 코드를 css에 사용하여 아이콘을 적용합니다. (자세한 적용 방법은 아래 예제에 나와 있습니다. ^^)
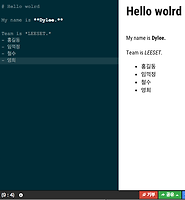
예제소스
fontello.html
fontello-sample.css
fontello 적용결과
모두 즐거운 코딩하세요~
반응형
'기타' 카테고리의 다른 글
| 인터프리터언어와 컴파일언어에 대해서 (0) | 2016.10.09 |
|---|---|
| MAC에서 마크다운언어를 html로 변환하는 방법 (0) | 2016.09.29 |
| 윈도우 PC용 키보드 MAC에서 사용하는 방법 (3) | 2016.09.28 |
| CSS 레이아웃 - Position 사용하기 (0) | 2016.09.15 |
| PNG와 SVG 이미지의 차이점 (0) | 2016.09.15 |
Comments